
Hello! I thought having Kakarot tear up some monsters in this game would be sweet.
So, I made this mod!
Goku -for now- starts with a Holy Wand as well as the Clock Lancet.
This is subject to change, as I plan on attempting to add in new weapons in the form of Ki Blasts.
This is a complete addition, does not reskin, or replace anything.
Requires current opt-in beta on steam!!!!
Links to modpages;
https://gamebanana.com/mods/371200 – [gamebanana.com]
https://www.nexusmods.com/vampiresurvivors/mods/4 – [nexusmods.com]
Installation
## First Steps!
Place the ‘goku’ FOLDER inside your
steamapps\common\Vampire Survivors\resources\app\.webpack\renderer\mod\
folder, if you do not have a mod folder, create it.
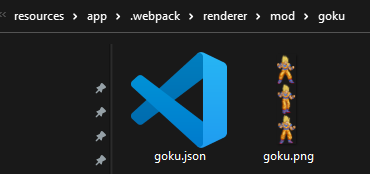
so it should resemble this;
SteamLibrary\steamapps\common\Vampire Survivors\resources\app\.webpack\renderer\mod\goku
inside should be
goku.png
goku.json
You will need to edit your `main.bundle.js` file, find it at
SteamLibrary\steamapps\common\Vampire Survivors\resources\app\.webpack\renderer
## MAKE A BACKUP!
HIGHLY RECOMMEND using Notepad++, or Visual Studio Code to edit the file.
USE NOTEPAD++ JSTOOL TO ‘FORMAT’ THE FILE PRIOR TO EDITING. IT WILL MAKE IT 100X EASIER.
## Char Data, Part One
Once formatted, open with either Notepad++ or VS Code, or some other IDE style editor.
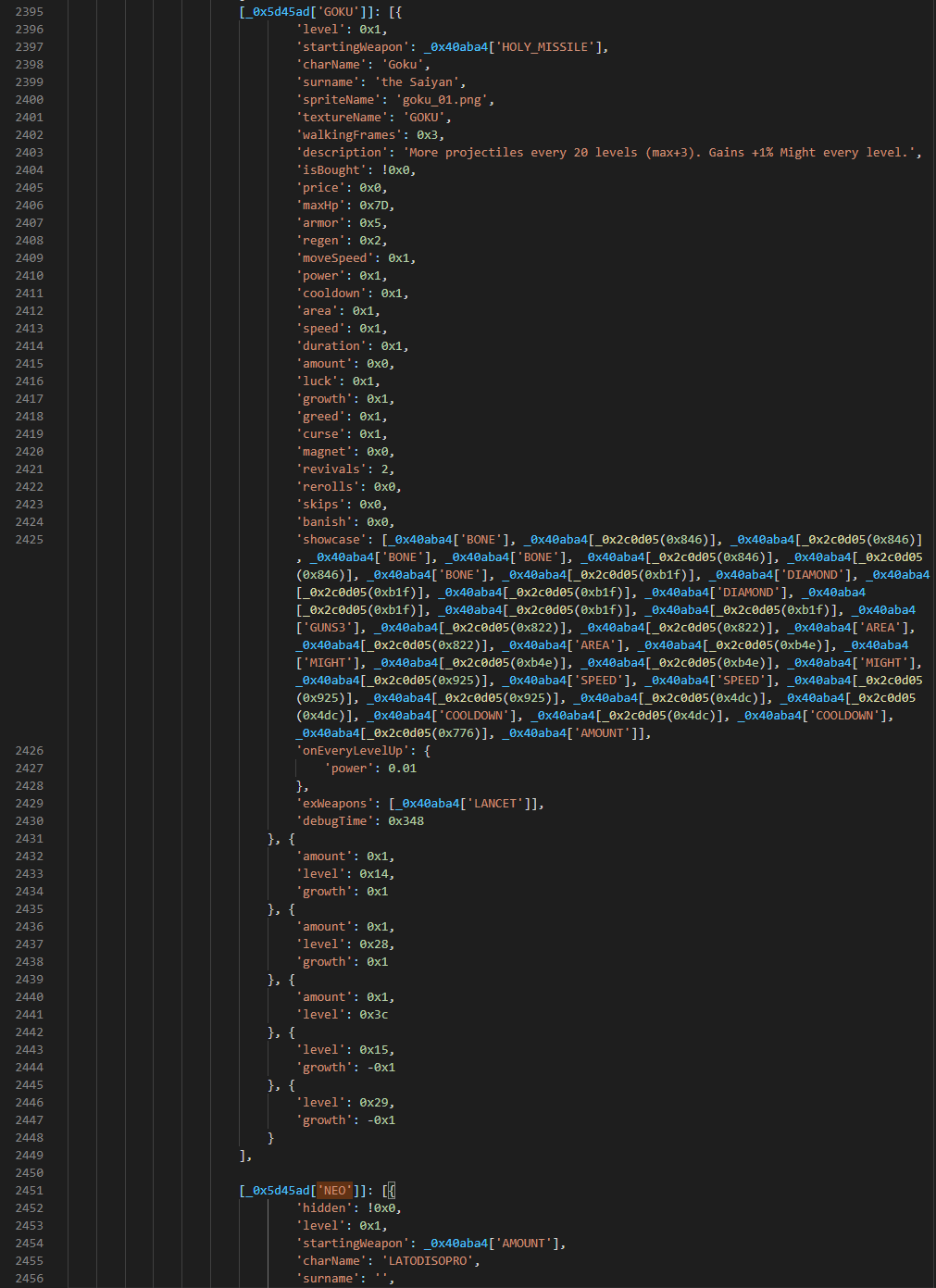
Search for ‘NEO’ and insert the following block of data above the NEO entry with the other char data.
“`
[_0x5d45ad[‘GOKU’]]: [{
‘level’: 0x1,
‘startingWeapon’: _0x40aba4[‘HOLY_MISSILE’],
‘charName’: ‘Goku’,
‘surname’: ‘the Saiyan’,
‘spriteName’: ‘goku_01.png’,
‘textureName’: ‘GOKU’,
‘walkingFrames’: 0x3,
‘description’: ‘More projectiles every 20 levels (max+3). Gains +1% Might every level.’,
‘isBought’: !0x0,
‘price’: 0x0,
‘maxHp’: 0x7D,
‘armor’: 0x5,
‘regen’: 0x2,
‘moveSpeed’: 0x1,
‘power’: 0x1,
‘cooldown’: 0x1,
‘area’: 0x1,
‘speed’: 0x1,
‘duration’: 0x1,
‘amount’: 0x0,
‘luck’: 0x1,
‘growth’: 0x1,
‘greed’: 0x1,
‘curse’: 0x1,
‘magnet’: 0x0,
‘revivals’: 2,
‘rerolls’: 0x0,
‘skips’: 0x0,
‘banish’: 0x0,
‘showcase’: [_0x40aba4[‘BONE’], _0x40aba4[_0x2c0d05(0x846)], _0x40aba4[_0x2c0d05(0x846)], _0x40aba4[‘BONE’], _0x40aba4[‘BONE’], _0x40aba4[_0x2c0d05(0x846)], _0x40aba4[_0x2c0d05(0x846)], _0x40aba4[‘BONE’], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[‘DIAMOND’], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[‘DIAMOND’], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[_0x2c0d05(0xb1f)], _0x40aba4[‘GUNS3’], _0x40aba4[_0x2c0d05(0x822)], _0x40aba4[_0x2c0d05(0x822)], _0x40aba4[‘AREA’], _0x40aba4[_0x2c0d05(0x822)], _0x40aba4[‘AREA’], _0x40aba4[_0x2c0d05(0xb4e)], _0x40aba4[‘MIGHT’], _0x40aba4[_0x2c0d05(0xb4e)], _0x40aba4[_0x2c0d05(0xb4e)], _0x40aba4[‘MIGHT’], _0x40aba4[_0x2c0d05(0x925)], _0x40aba4[‘SPEED’], _0x40aba4[‘SPEED’], _0x40aba4[_0x2c0d05(0x925)], _0x40aba4[_0x2c0d05(0x925)], _0x40aba4[_0x2c0d05(0x4dc)], _0x40aba4[_0x2c0d05(0x4dc)], _0x40aba4[‘COOLDOWN’], _0x40aba4[_0x2c0d05(0x4dc)], _0x40aba4[‘COOLDOWN’], _0x40aba4[_0x2c0d05(0x776)], _0x40aba4[‘AMOUNT’]],
‘onEveryLevelUp’: {
‘power’: 0.01
},
‘exWeapons’: [_0x40aba4[‘LANCET’]],
‘debugTime’: 0x348
}, {
‘amount’: 0x1,
‘level’: 0x14,
‘growth’: 0x1
}, {
‘amount’: 0x1,
‘level’: 0x28,
‘growth’: 0x1
}, {
‘amount’: 0x1,
‘level’: 0x3c
}, {
‘level’: 0x15,
‘growth’: -0x1
}, {
‘level’: 0x29,
‘growth’: -0x1
}
],
“`
## Char Data, Part Two
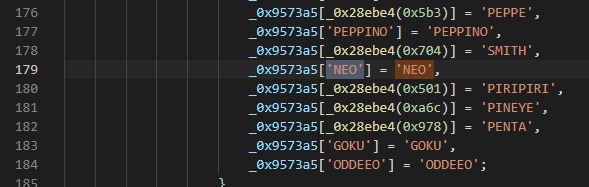
Seach for the below string;
_0x9573a5[‘ODDEEO’] = ‘ODDEEO’;
and insert this entire string;
_0x9573a5[‘GOKU’] = ‘GOKU’,
above it
## Char Data, Part Three
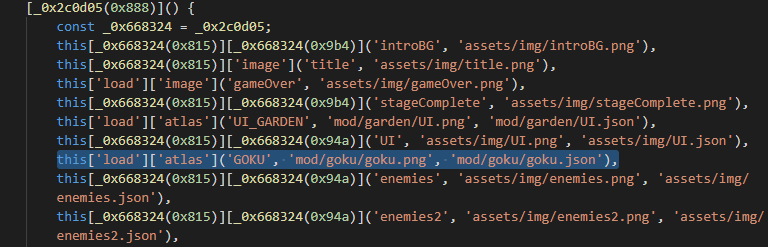
Search for;
this[‘load’][‘image’](‘gameOver’, ‘assets/img/gameOver.png’),
and somewhere under it add;
this[‘load’][‘atlas’](‘GOKU’, ‘mod/goku/goku.png’, ‘mod/goku/goku.json’),
## Conclusion
Save your `main.bundle.js` and launch your game! With some luck, you should now have a new fighter to choose from!

This is all for Vampire Survivors SSJ Goku Playable Character Mod Guide hope you enjoy the post. If you believe we forget or we should update the post please let us know via comment, we will try our best to fix how fast is possible! Have a great day!
- Check All Vampire Survivors Posts List






Leave a Reply